Final Critique for Project 2 will take place next class, Monday, Dec 10 at 3:00-5:00pm in the Wood Shop Crit space.
What to submit:
1. USB Flash Drive with following Proj 2 files (organized and labeled as follows)
>>Main Project folder with naming structure: FullName_Project2_ART271
+ "Design Files" folder (save final Design Layout as a PDF)
+ "Process Docs" folder (with PDF or JPEG scan of wireframe and thematic concept sketches)
+ "Web Files" folder (with appropriate HTML, CSS, javascript and images related to
Portfolio/Information website )
Wednesday, December 5, 2012
Monday, December 3, 2012
Final Web Site Tips
FAV ICONS
Fav icon (also know as URL icon, shortcut icon, website icon) can be used in association with a web page. Fav Icon typically appears to next to the website URL in a web browser, or in a web browser's list of bookmarks.
1. Create a graphic to use as your fav icon. Image size should be 16x16 (pixels). Save as a jpg.
2. Rename file extention to .ico (for example jdlogo.ico)
3. Insert <link rel="shortcut icon" href="jdlogo.ico" /> inside head section of html document. Be sure your .ico graphic is in same location as your html file.
META TAGS
Meta tags provide search engines with information about a particular web site. Using Meta tags can increase your readership and traffic when they are properly done. Each web browser processes only the meta tags they understand and ignores the rest.
Meta tags are inserted into the <head> section of your HTML page
for example:
<!-- Description meta tag gives search engines a summary of what the page is about-->
<meta name="description" content="Jane Doe is a graphic designer living in Moscow, ID. Jane received her Bachelor of Fine Arts from the University of Idaho and Master of Fine Arts from the University of Washington. She is available for branding, promotional marketing, and web site design.">
<!--Keyword meta tag gives search engines potential words/phrases users can use in order to find your website -->
<meta name="keywords" content="Jane Doe, graphic design, Moscow Idaho, Idaho graphic design, advertising, photoshop, web design, designer,">
<meta name="author" content="Jane Doe">
ADDITIONAL OPTIMIZATION METHODS
Remember that it takes time for web sites to appear in search engines. Uploading html files to a web server does not automatically mean users will easily find your web site. You must take various measures to promote and share your website with others, and in time, your site may be be searchable via various web search engines.
General Tips from Google to improve your website http://static.googleusercontent.com/external_content/untrusted_dlcp/www.google.com/en/us/webmasters/docs/search-engine-optimization-starter-guide.pdf
Add site to google search engine (https://www.google.com/addurl)
Google Analytics (http://www.google.com/analytics/index.html)
Google Analytics provides statistics about the visits to a website. Can track how many people are visiting your site, geographical location of viewers, what platform, web broswer use views site in, etc.
1AND1 WEB DOMAIN AND HOSTING PACKAGES
If you are interested in purchasing a custom web domain with hosting space, I recommend 1and1.com. 1and1 has a promotion right now for domain name registration (yourname.com) for $0.99.
You will also need to purchase a web hosing package (that provides web hosting space). The Linux 1&1 starter hosting package costs $2.49 a month---that package includes 50 GB web space; 250 e-mail accounts
Fav icon (also know as URL icon, shortcut icon, website icon) can be used in association with a web page. Fav Icon typically appears to next to the website URL in a web browser, or in a web browser's list of bookmarks.
1. Create a graphic to use as your fav icon. Image size should be 16x16 (pixels). Save as a jpg.
2. Rename file extention to .ico (for example jdlogo.ico)
3. Insert <link rel="shortcut icon" href="jdlogo.ico" /> inside head section of html document. Be sure your .ico graphic is in same location as your html file.
META TAGS
Meta tags provide search engines with information about a particular web site. Using Meta tags can increase your readership and traffic when they are properly done. Each web browser processes only the meta tags they understand and ignores the rest.
Meta tags are inserted into the <head> section of your HTML page
for example:
<!-- Description meta tag gives search engines a summary of what the page is about-->
<meta name="description" content="Jane Doe is a graphic designer living in Moscow, ID. Jane received her Bachelor of Fine Arts from the University of Idaho and Master of Fine Arts from the University of Washington. She is available for branding, promotional marketing, and web site design.">
<!--Keyword meta tag gives search engines potential words/phrases users can use in order to find your website -->
<meta name="keywords" content="Jane Doe, graphic design, Moscow Idaho, Idaho graphic design, advertising, photoshop, web design, designer,">
<meta name="author" content="Jane Doe">
ADDITIONAL OPTIMIZATION METHODS
Remember that it takes time for web sites to appear in search engines. Uploading html files to a web server does not automatically mean users will easily find your web site. You must take various measures to promote and share your website with others, and in time, your site may be be searchable via various web search engines.
Add site to google search engine (https://www.google.com/addurl)
Google Analytics (http://www.google.com/analytics/index.html)
Google Analytics provides statistics about the visits to a website. Can track how many people are visiting your site, geographical location of viewers, what platform, web broswer use views site in, etc.
1AND1 WEB DOMAIN AND HOSTING PACKAGES
If you are interested in purchasing a custom web domain with hosting space, I recommend 1and1.com. 1and1 has a promotion right now for domain name registration (yourname.com) for $0.99.
You will also need to purchase a web hosing package (that provides web hosting space). The Linux 1&1 starter hosting package costs $2.49 a month---that package includes 50 GB web space; 250 e-mail accounts
Wednesday, November 28, 2012
Week 15 Day 2 - Wednesday, Nov 28 - Homework
1. Fill out course evaluations for ART271 by Sunday, Dec 9.
https://vandalweb.uidaho.edu/PROD/twbkwbis.P_WWWLogin?ret_code=I.
2. Continue working on coding development for Project 2. Please post links to your current coded pages onto your UI webpages space (index.html/home page) by Friday, Nov 30, 5pm for additional review.
**Final Critique of Project 2 will take place Monday, Dec 10, 3:00-5:00pm in the Shop Crit Space
***Demo on Monday will included Search Engine Optimization, Fav Icons and using FTP setup with web hosting companies
https://vandalweb.uidaho.edu/PROD/twbkwbis.P_WWWLogin?ret_code=I.
2. Continue working on coding development for Project 2. Please post links to your current coded pages onto your UI webpages space (index.html/home page) by Friday, Nov 30, 5pm for additional review.
**Final Critique of Project 2 will take place Monday, Dec 10, 3:00-5:00pm in the Shop Crit Space
***Demo on Monday will included Search Engine Optimization, Fav Icons and using FTP setup with web hosting companies
Monday, November 26, 2012
Week 15 Day 1- Monday, Nov 26 - Homework
1. Fill out course evaluations for ART271 by Sunday, Dec 9.
https://vandalweb.uidaho.edu/PROD/twbkwbis.P_WWWLogin?ret_code=I.
2. Continue working on coding development for Project 2. Final project 2 due Monday, Dec 10.
https://vandalweb.uidaho.edu/PROD/twbkwbis.P_WWWLogin?ret_code=I.
2. Continue working on coding development for Project 2. Final project 2 due Monday, Dec 10.
Wednesday, November 14, 2012
Week 13 Day 2 - Wednesday, Nov 14 - Homework
1. Begin coding development for Proj 2. Rough review of 2 html pages due Nov 26 (Monday class after Thanksgiving break).
2. Continue Visual Journal Blog entries. This will be the last required week of journal entries.
2. Continue Visual Journal Blog entries. This will be the last required week of journal entries.
Slideshow Demo
Nivo Slider created by Dev7Studios
1. Download "slideshow Demo.zip" from our dropbox folder onto a Flash drive and uncompress. [Or download all files and folders in slideshow Demo folder on our dropbox)
2. Create a new html document and save in slideshow Demo folder.
3. Copy and paste following code into <head> tag. This code attached necessary javascript files.
<!--OPTIONAL: additional stylesheets to change slideshow interface theme, default, light, dark or bar -->
<link rel="stylesheet" href="themes/default/default.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/light/light.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/dark/dark.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/bar/bar.css" type="text/css" media="screen" />
<!--REQUIRED: provided stylesheet required for basic slideshow styles-->
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
5. Copy and paste following code into <body> tag. This code sets up images in your slideshow
<!-- REQUIRED: two divs to set up slideshow interface-->
<!--change "default" to light,dark or bar to switch visual themes-->
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<!-- REQUIRED: img tag will display image in slideshow, src is location and name of image, can add caption text with title attribute and value-->
<img src="images/image1.jpg" />
<img src="images/image2.jpg" />
<img src="images/image3.jpg" title="This is an example of a caption" />
</div>
</div>
6. Add this css rule for the "slider-wrapper" class selector either in an internal or external css file. This will set up the size and position of the slideshow.
.slider-wrapper {
/* adjusts size of slideshow, % will scale*/
width: 500px;
/* can use margin set to auto to center on page, or absolute positioning values*/
margin: 10px auto;
}
1. Download "slideshow Demo.zip" from our dropbox folder onto a Flash drive and uncompress. [Or download all files and folders in slideshow Demo folder on our dropbox)
2. Create a new html document and save in slideshow Demo folder.
3. Copy and paste following code into <head> tag. This code attached necessary javascript files.
<!-- REQUIRED: attach external javascript files and
scripts-->
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"
type="text/javascript"></script>
<script type="text/javascript"
src="scripts/jquery-1.7.1.min.js"></script>
<script
type="text/javascript"
src="scripts/jquery.nivo.slider.js"></script>
<script
type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider({
effect:
'fade', // Specify sets like: 'fold,fade,sliceDown'
slices: 15, //
For slice animations
boxCols: 8, //
For box animations
boxRows: 4, //
For box animations
animSpeed:
500, // Slide transition speed
pauseTime:
5000, // How long each slide will show
startSlide: 0,
// Set starting Slide (0 index)
directionNav:
true, // Next & Prev navigation
controlNav:
true, // 1,2,3... navigation
controlNavThumbs: false, // Use thumbnails for Control Nav
pauseOnHover:
false, // Stop animation while hovering
manualAdvance:
false, // Force manual transitions
prevText:
'Prev', // Prev directionNav text
nextText:
'Next', // Next directionNav text
randomStart:
false, // Start on a random slide
beforeChange:
function(){}, // Triggers before a slide transition
afterChange:
function(){}, // Triggers after a slide transition
slideshowEnd:
function(){}, // Triggers after all slides have been shown
lastSlide:
function(){}, // Triggers when last slide is shown
afterLoad:
function(){} // Triggers when slider has loaded
});
});
</script>
4. Copy and paste following code into <head> tag. This code attached necessary stylesheets.<!--OPTIONAL: additional stylesheets to change slideshow interface theme, default, light, dark or bar -->
<link rel="stylesheet" href="themes/default/default.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/light/light.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/dark/dark.css" type="text/css" media="screen" />
<link rel="stylesheet" href="themes/bar/bar.css" type="text/css" media="screen" />
<!--REQUIRED: provided stylesheet required for basic slideshow styles-->
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
5. Copy and paste following code into <body> tag. This code sets up images in your slideshow
<!-- REQUIRED: two divs to set up slideshow interface-->
<!--change "default" to light,dark or bar to switch visual themes-->
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<!-- REQUIRED: img tag will display image in slideshow, src is location and name of image, can add caption text with title attribute and value-->
<img src="images/image1.jpg" />
<img src="images/image2.jpg" />
<img src="images/image3.jpg" title="This is an example of a caption" />
</div>
</div>
6. Add this css rule for the "slider-wrapper" class selector either in an internal or external css file. This will set up the size and position of the slideshow.
.slider-wrapper {
/* adjusts size of slideshow, % will scale*/
width: 500px;
/* can use margin set to auto to center on page, or absolute positioning values*/
margin: 10px auto;
}
Monday, November 12, 2012
Week 13 Day 1- Monday, Nov 12 - Homework
1. Upload Video and Drop Down Menu examples for demo today on your class site (UI Webpages) by start of next class, Wednesday, Nov 14, 2:30pm.
2. Begin coding development for Proj 2. Rough review of 2 html pages due Nov 26 (Monday class after Thanksgiving break).
UI Art Events This Week:
Chair Competition @ Pritchard Gallery, Wednesday, Nov 15 7pm (prizes available)
Conversations with Chairs (Sculpture and Dance Collaboration), @ Pritchard Gallery, Wednesday, Nov 14, 7pm
Pecha Kucha, @Pritchard Gallery, Thursday, Nov 15, 8pm
2. Begin coding development for Proj 2. Rough review of 2 html pages due Nov 26 (Monday class after Thanksgiving break).
UI Art Events This Week:
Chair Competition @ Pritchard Gallery, Wednesday, Nov 15 7pm (prizes available)
Conversations with Chairs (Sculpture and Dance Collaboration), @ Pritchard Gallery, Wednesday, Nov 14, 7pm
Pecha Kucha, @Pritchard Gallery, Thursday, Nov 15, 8pm
Video Demo
1. Convert video to mp4, ogg, and webm video formats (will ensure cross browser compatibility).
Miro video converter (converts to mp4, ogg, webm)
2. Insert following code to display video. Replace src value with location and name of your video files.
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
<object data="movie.mp4" width="320" height="240">
</object>
</video>
3. Test video in multiple browsers (Safari, Firefox, Chrome, IE) and computer platforms (PC vs Mac).
**UI webpages server does not support ogg video (will not work in Firefox)
For more resources on displaying videos with HTML, check out
w3schools.com
Today's demo example
Miro video converter (converts to mp4, ogg, webm)
2. Insert following code to display video. Replace src value with location and name of your video files.
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
<source src="movie.webm" type="video/webm">
<object data="movie.mp4" width="320" height="240">
</object>
</video>
3. Test video in multiple browsers (Safari, Firefox, Chrome, IE) and computer platforms (PC vs Mac).
**UI webpages server does not support ogg video (will not work in Firefox)
For more resources on displaying videos with HTML, check out
w3schools.com
Today's demo example
Wednesday, November 7, 2012
CAA Lecture Series: Rayce Bird Thursday and Friday
Two lecture extra credit opportunities for this week. Those who attend the lecture have the option to write up a 1 page summary about your experience and what you learned from each speaker's talk/worshop. Submission of lecture summary can result on make up points/extra credit. Summary must be printed and submitted to instructor no later than Tuesday, Nov 13 (for Rayce Bird). If you would like extra credit for more than one lecture, you must write up a summary for each presentation attended.
CAA Lecture Series: Rayce Bird, 5:00 pm Thursday, Nov 8th TLC – 040 (Commons)
Artist for Adobe Systems, Winner of SyFy's Face Off and University of Idaho College of Art & Architecture '11 VTD graduate returns to the University of Idaho for a conversation on design, concept art, and career. The path from hard working student to harder working professional is filled with twists and turns, so join us for a talk on his beliefs, school, work, and the creative spirit.
Rayce Bird Photoshop Workshopm 2:30 pm Friday, Nov 9th @ Albertson Bldg (College of Business) in Rm 102
Rayce Bird leads a hands-on workshop in Photoshop and Concept Art. Come gain insight into creating concept art, developing creative ideas, as well as learn tricks of the trade in Photoshop. A laptop with Photoshop and a Sketchbook will be needed.* * Priority Seating for VTD Students
Adobe has a video of Rayce working last Halloween
CAA Lecture Series: Rayce Bird, 5:00 pm Thursday, Nov 8th TLC – 040 (Commons)
Artist for Adobe Systems, Winner of SyFy's Face Off and University of Idaho College of Art & Architecture '11 VTD graduate returns to the University of Idaho for a conversation on design, concept art, and career. The path from hard working student to harder working professional is filled with twists and turns, so join us for a talk on his beliefs, school, work, and the creative spirit.
Rayce Bird Photoshop Workshopm 2:30 pm Friday, Nov 9th @ Albertson Bldg (College of Business) in Rm 102
Rayce Bird leads a hands-on workshop in Photoshop and Concept Art. Come gain insight into creating concept art, developing creative ideas, as well as learn tricks of the trade in Photoshop. A laptop with Photoshop and a Sketchbook will be needed.* * Priority Seating for VTD Students
Adobe has a video of Rayce working last Halloween
Week 12 Day 2 - Wendesday, Nov 7 - Homework
1. Begin refinement of design layout for Proj 2 interface and prepare imagery for slicing and compression process.
Next week we will cover demos on drop down menus, image slideshows, video media.
2. Continue visual journal blog.
Next week we will cover demos on drop down menus, image slideshows, video media.
2. Continue visual journal blog.
Monday, November 5, 2012
Mini Group Critique Scheduled for Wednesday, Nov 7
Mini group critiques for Project 2 will be conducted next class, Wednesday, Nov 7. Please save each of your layout design pages as PDFs onto a USB Flash Stick or somewhere within our class dropbox space by 2:30pm. We will view each student's design on a projector in my studio space.
Instead of meeting together as a class next Wednesday, please arrive promptly to Art & Architecture North Bldg, Rm 306 during your group review.
Group 1 (2:30pm, meet at AA North Rm 306): Kate, Andrew, Tara, Daniel
Group 2 (3:00pm, meet at AA North Rm 306): Robin, Emalee, Whitney
Group 3 (3:30pm, meet at AA North Rm 306): Kyle, Christian, Lindzey, Sierra
Group 4 (4:00pm, meet at AA North Rm 306): Becca, Lydia, Tanner
Instead of meeting together as a class next Wednesday, please arrive promptly to Art & Architecture North Bldg, Rm 306 during your group review.
Group 1 (2:30pm, meet at AA North Rm 306): Kate, Andrew, Tara, Daniel
Group 2 (3:00pm, meet at AA North Rm 306): Robin, Emalee, Whitney
Group 3 (3:30pm, meet at AA North Rm 306): Kyle, Christian, Lindzey, Sierra
Group 4 (4:00pm, meet at AA North Rm 306): Becca, Lydia, Tanner
Week 12 Day 1 - Monday, Nov 5 - Homework
1. Continue design layout for Project 2. PDF of final design layout for all pages due next class, Wednesday, November 7, 2:30pm. All intended content (text copy, imagery, additional media) must be placed in this design layout, no placeholder content.
Web Design Tutorials
PSDTuts
http://psd.tutsplus.com/tutorials/interface-tutorials/retro-web-design-layout/
http://psd.tutsplus.com/tutorials/interface-tutorials/fabric-textured-web-layout/
http://psd.tutsplus.com/tutorials/interface-tutorials/create-a-professional-web-2-0-layout/
http://psd.tutsplus.com/tutorials/interface-tutorials/create-a-grungy-translucent-web-portfolio-design/
http://psd.tutsplus.com/tutorials/interface-tutorials/create-a-watercolor-themed-website-design-with-photoshop/
http://psd.tutsplus.com/tutorials/interface-tutorials/photoshop-web-design-night-theme/
http://psd.tutsplus.com/tutorials/interface-tutorials/how-to-create-a-grunge-web-design-in-photoshop/
WebTuts
http://webdesign.tutsplus.com/tutorials/visuals/design-a-retro-layout-in-photoshop-starting-out/
http://webdesign.tutsplus.com/tutorials/complete-websites/design-a-clean-e-commerce-website-interface-in-photoshop/
http://webdesign.tutsplus.com/tutorials/visuals/designing-microfilm-a-clean-photography-theme/
http://psd.tutsplus.com/tutorials/interface-tutorials/retro-web-design-layout/
http://psd.tutsplus.com/tutorials/interface-tutorials/fabric-textured-web-layout/
http://psd.tutsplus.com/tutorials/interface-tutorials/create-a-professional-web-2-0-layout/
http://psd.tutsplus.com/tutorials/interface-tutorials/create-a-grungy-translucent-web-portfolio-design/
http://psd.tutsplus.com/tutorials/interface-tutorials/create-a-watercolor-themed-website-design-with-photoshop/
http://psd.tutsplus.com/tutorials/interface-tutorials/photoshop-web-design-night-theme/
http://psd.tutsplus.com/tutorials/interface-tutorials/how-to-create-a-grunge-web-design-in-photoshop/
WebTuts
http://webdesign.tutsplus.com/tutorials/visuals/design-a-retro-layout-in-photoshop-starting-out/
http://webdesign.tutsplus.com/tutorials/complete-websites/design-a-clean-e-commerce-website-interface-in-photoshop/
http://webdesign.tutsplus.com/tutorials/visuals/designing-microfilm-a-clean-photography-theme/
Thursday, November 1, 2012
CAA Lectures next week Nov 5 (mon), Nov 8 & 9 (thurs/fri)
Three lecture extra credit opportunities for next week. Those who attend the lecture have the option to write up a 1 page summary about your experience and what you learned from each speaker's talk/worshop. Submission of lecture summary can result on make up points/extra credit. Summary must be printed and submitted to instructor no later than Thursday, Nov 8 (For Dwaine Carver) and Tuesday, Nov 13 (for Rayce Bird). If you would like extra credit for more than one lecture, you must write up a summary for each presentation attended.
Architecture Lecture Series: Dwaine Carver, 1:30 pm Monday, Nov 5th Whitewater Room (Idaho Commons)
The Architecture Guest Critic Series is very excited to announce that Dwaine Carver will be the second visiting critic for the Fall 2012 semester. He will be presenting a lecture entitled “Recurring Oppositions in Architecture” at 1:30 PM on Monday November 5th in the Idaho Commons’ Whitewater Room followed by participation in studio critiques. Dwaine is an accomplished architectural designer, arts planner and public artist with the firm of Carver Thornton Young in Boise, Idaho. A graduate of the Rhode Island School of Design and Harvard University, Dwaine has served as a lecturer with the College of Art and Architecture’s Idaho Urban Research & Design Center in Boise and has been a long-time supporter of CAA’s efforts there.
CAA Lecture Series: Rayce Bird, 5:00 pm Thursday, Nov 8th TLC – 040 (Commons)
Artist for Adobe Systems, Winner of SyFy's Face Off and University of Idaho College of Art & Architecture '11 VTD graduate returns to the University of Idaho for a conversation on design, concept art, and career. The path from hard working student to harder working professional is filled with twists and turns, so join us for a talk on his beliefs, school, work, and the creative spirit.
Rayce Bird Photoshop Workshopm 2:30 pm Friday, Nov 9th @ Albertson Bldg (College of Business) in Rm 102
Rayce Bird leads a hands-on workshop in Photoshop and Concept Art. Come gain insight into creating concept art, developing creative ideas, as well as learn tricks of the trade in Photoshop. A laptop with Photoshop and a Sketchbook will be needed.* * Priority Seating for VTD Students
Adobe has a video of Rayce working last Halloween
Architecture Lecture Series: Dwaine Carver, 1:30 pm Monday, Nov 5th Whitewater Room (Idaho Commons)
The Architecture Guest Critic Series is very excited to announce that Dwaine Carver will be the second visiting critic for the Fall 2012 semester. He will be presenting a lecture entitled “Recurring Oppositions in Architecture” at 1:30 PM on Monday November 5th in the Idaho Commons’ Whitewater Room followed by participation in studio critiques. Dwaine is an accomplished architectural designer, arts planner and public artist with the firm of Carver Thornton Young in Boise, Idaho. A graduate of the Rhode Island School of Design and Harvard University, Dwaine has served as a lecturer with the College of Art and Architecture’s Idaho Urban Research & Design Center in Boise and has been a long-time supporter of CAA’s efforts there.
CAA Lecture Series: Rayce Bird, 5:00 pm Thursday, Nov 8th TLC – 040 (Commons)
Artist for Adobe Systems, Winner of SyFy's Face Off and University of Idaho College of Art & Architecture '11 VTD graduate returns to the University of Idaho for a conversation on design, concept art, and career. The path from hard working student to harder working professional is filled with twists and turns, so join us for a talk on his beliefs, school, work, and the creative spirit.
Rayce Bird Photoshop Workshopm 2:30 pm Friday, Nov 9th @ Albertson Bldg (College of Business) in Rm 102
Rayce Bird leads a hands-on workshop in Photoshop and Concept Art. Come gain insight into creating concept art, developing creative ideas, as well as learn tricks of the trade in Photoshop. A laptop with Photoshop and a Sketchbook will be needed.* * Priority Seating for VTD Students
Adobe has a video of Rayce working last Halloween
Wednesday, October 31, 2012
Week 11 Day 2 - Wednesday, Oct 31 - Homework
1. Using the CSS3 font techniques covered in class today, create an new HTML document that presents an existing Halloween themed poem or short story of your choice. Code wise, your Poem exercise should include the following code examples:
2. Continue design layout for Project 2. PDF of final design layout for all pages due next Wednesday, November 7, 2:30pm. All intended content (text copy, imagery, additional media) must be placed in this design layout, no placeholder content.
3. Continue visual blog entries for the week.
- Use of 1 serif font (not one used in the demo today) stylized via Google Font
- Use of 1 sans-serif font (not one used in the demo today) stylized via @font-face CSS3 property
2. Continue design layout for Project 2. PDF of final design layout for all pages due next Wednesday, November 7, 2:30pm. All intended content (text copy, imagery, additional media) must be placed in this design layout, no placeholder content.
3. Continue visual blog entries for the week.
Tuesday, October 30, 2012
Typography and the Web
Typography Articles
List of Web Safe Fonts
List of Special Characters in HTML
Typography Speaks Louder Than Words
Why Typographic Choices Make a Difference
How to choose a Typeface
What Font to use?
Combining Typefaces
Type Guidelines and References for the web {great article by Smashing Magazine}
I Love Typography {articles, resources, fonts}
Web Font Services: The Good, Bad and Ugly
Web Type Services
List of Web Safe Fonts
List of Special Characters in HTML
Typography Speaks Louder Than Words
Why Typographic Choices Make a Difference
How to choose a Typeface
What Font to use?
Combining Typefaces
Type Guidelines and References for the web {great article by Smashing Magazine}
I Love Typography {articles, resources, fonts}
Web Font Services: The Good, Bad and Ugly
Web Type Services
More Web Font Embedding Services {via Smashing Magazine}
Font Foundries {not all fonts are created equal, and should not have been created at all}
Emigre
League of Moveable Type
Berthold Types
Font Shop
Don't Know What Font it is? Try WhatTheFont.com
Emigre
League of Moveable Type
Berthold Types
Font Shop
Don't Know What Font it is? Try WhatTheFont.com
Sunday, October 28, 2012
Week 11 Day 1 - Monday, Oct 29 - Homework
1. Upload Shadowbox exercise that includes the following code examples with your own images
Upload exercise to your class homepage by start of next class (2:30pm, Wednesday, Oct 31).
2. Begin design layout for Project 2. PDF of final design layout for all pages due Wednesday, November 7, 2:30pm.
- 5 different image thumbnails, when clicked opens up a corresponding larger image
- 2 different text links, when clicked opens up a functioning absolute URL
- 2 different text links, when clicked opens up a functioning relative URL (not in a shadowbox)
Upload exercise to your class homepage by start of next class (2:30pm, Wednesday, Oct 31).
2. Begin design layout for Project 2. PDF of final design layout for all pages due Wednesday, November 7, 2:30pm.
Modal Boxes
Shadowbox (not compatible with JQuery)
Fancybox / Fancybox v2 (some video playback bugs with IE 7-8)
Fancybox / Fancybox v2 (some video playback bugs with IE 7-8)
Wednesday, October 24, 2012
Justin Molloy: EGD lecture Thursday, Oct 25
Great lecture happening this week, Thursday, October 25, 2012, 5:00pm in TLC40.
Justin Molloy is a designer and educator who has worked for various Architecture Studios and Environmental Graphic Design firms in New York, Connecticut, Seattle, and Cincinnati. Currently the Director of Education and Professional Development for the Society for Environmental Graphic Design (SEGD), Justin Molloy will be sharing ways in which Environmental Graphic Design (EGD) encompasses the full spectrum of design, including branded environments, wayfinding, and navigation apps.
Justin Molloy is a designer and educator who has worked for various Architecture Studios and Environmental Graphic Design firms in New York, Connecticut, Seattle, and Cincinnati. Currently the Director of Education and Professional Development for the Society for Environmental Graphic Design (SEGD), Justin Molloy will be sharing ways in which Environmental Graphic Design (EGD) encompasses the full spectrum of design, including branded environments, wayfinding, and navigation apps.
**Those who attend the lecture have the option to write up a 1 page summary about your experience and what you learned from Justin. Submission of lecture summary can result on make up points/extra credit toward Studio Practices portion of course grade (via Visual Journal Entries). Summary must be printed and submitted to instructor no later than Tuesday, Oct 30.
Week 10 Day 2 - Wednesday, Oct 24 - Homework
1. Create a Mood Board for Project 2. Save as PDF and upload on your class site by start of next class, Monday, Oct 29. Mood board should consider inspirational design elements that will represent your visual language to be used in your layout design (to be started next week).
2. Continue visual journal blog entries.
2. Continue visual journal blog entries.
Mood Boards
Mood boards are an important and essential step in designing a website. It allows you take into consideration how typography, color palettes, photography style, textures choices will provide ways to effectively communicate an appropriate tone and message in a website.
Why Mood Boards Matter (via webdesignerdepot.com)
Create Mood Boards with these 20 Pro Tips (via creativebloq.com)
6 Things Designers and Illustrators should be doing with Pinterest (via creativebloq.com)
Mood Board App for iPad (by A Tiny Tribe)
Monday, October 22, 2012
Week 10 Day 1 - Monday, Oct 22 - Homework
1. Complete flowchart and wireframe for Project 2 (Portfolio or Informational Website). Both process files will be reviewed at start of next class session.
2. Modify Javascript Demo to include:
2. Modify Javascript Demo to include:
- Image Gallery that includes as least 6 thumbnails and large images using Image Map javascript
- 4 background color or background image links that fit with the image content of your image gallery
- 10 possible random image thumbnails (all same size 300x150) that load at bottom of your page, created with random image javascript
Javascript Exercise due on your class website by start of end of next class session.
Project 2: Portfolio Site/Informational Site
Objective:
Design and develop either a 1) portfolio website to showcase your work to potential employers/clients or 2) an informational
site for a topic of your choice.
Specifications:
+ Project scope should include a minimum of six finely tuned “pages”
+ Design layout should meet usability standards and current web design best practices.
+ All art work and media assets must be original and/or copyright free. Imagery should be optimized via Fireworks.
+ All web pages are to be generated with Dreamweaver or a text editing application.
+ Scripting languages to be used: HTML, CSS (external document), and JavaScript. No table, td, tr tags allowed.
+ If using other programmer’s code, please cite author and source
+ Your code (CSS) should work (be browser compliant) in at least Mozilla Firefox.
Deadlines:
Concept Phase: PDF of Wireframe, Flowchart due Wednesday October 24, 2:30pm.
Design Concept Phase: PDF of Moodboard due Monday, October 29, 2:30pm.
Layout Design Phase: PDF of final design specs due Wednesday, November 7, 2:30pm.
Development Phase: Week 13-16, Final project review due Monday, December 10, 2:30pm.
Grading criteria:
Design Aesthetics —30% of project 1
Technical Skill —30% of project 1
Usability —20% of project 1
Accuracy in Project Requirements —10% of project 1
Process (Flowchart, Wireframe, Sketches, Research) —10% of project 1
Monday, October 15, 2012
Week 9 Day 1 - Monday, Oct 15 - Homework
On Wednesday, Oct 17, 2012, instead of meeting in Admin 221, each of you are scheduled to stop by my office (AA North Rm 306) to review your Midterm Grades.
2:00-2:10 Kate Murdock
2:10-2:20 Emalee Long
2:20-2:30 Robin Lopez
2:30-2:40 Sierra Spain
2:40-2:50 Tara Wimer
2:50-3:00 Lindzey Grasmick
3:00-3:10 Lydia Williams
3:10-3:20 Andrew Jensen
3:20-3:30 Becca Derry
3:30-3:40 Tanner Riles
3:40-3:50 Kyle Richards
3:50-4:00
4:00-4:10 Whitney Bell
4:10-4:20 Daniel Johnston
4:20-4:30 Christian Sanchez
It is expected that you spend the remaining of the class period revising (on your own) your CSS Zen Garden Projects according to feedback given at today's class critique.
2:00-2:10 Kate Murdock
2:10-2:20 Emalee Long
2:20-2:30 Robin Lopez
2:30-2:40 Sierra Spain
2:40-2:50 Tara Wimer
2:50-3:00 Lindzey Grasmick
3:00-3:10 Lydia Williams
3:10-3:20 Andrew Jensen
3:20-3:30 Becca Derry
3:30-3:40 Tanner Riles
3:40-3:50 Kyle Richards
3:50-4:00
4:00-4:10 Whitney Bell
4:10-4:20 Daniel Johnston
4:20-4:30 Christian Sanchez
It is expected that you spend the remaining of the class period revising (on your own) your CSS Zen Garden Projects according to feedback given at today's class critique.
Wednesday, October 10, 2012
Extended Office Hours this Thursday + Friday
Available for office hours
Thursday Oct 11, 2012 @Art & Architecture Rm 100
11:30am-12:30pm, 2:30-4:45pm
Friday Oct 11, 2012 @Art & Architecture North Rm 306
(You must make an appointment if stopping by Friday)
1:30-3:30
Thursday Oct 11, 2012 @Art & Architecture Rm 100
11:30am-12:30pm, 2:30-4:45pm
Friday Oct 11, 2012 @Art & Architecture North Rm 306
(You must make an appointment if stopping by Friday)
1:30-3:30
Centering Layout
To center web content in a browser window (always center content no matter the size of the broswer window), involves the following steps (to be applied only after all development issues have been resolved):
1. Opening and closing div with id name added to contain all page content (opening div goes right after opening body tag, closing div goes right before closing body tag)
<body>
<div id="mainwrapper">
[all other code that creates page content (images, text, links, etc)
should go here between opening and closing wrapper div]
</div>
</body>
2. CSS Rule for wrapper should at the very least include these properties and values. Value for min-width and max-width will be unique based on your design layout width
.mainwrapper{
max-width:600px;
min-width:600px;
position:relative;
margin-left:auto;
margin-right:auto;
}
Michael Hosaluk - Lecture tomorrow and workshop Saturday
Great lecture happening tomorrow, Thursday, October 11, 2012, 5:00pm in TLC40.
Michael Hosaluk is a Woodturner, Furniture Maker, Artist, and Designer from Saskatchewan, Canada. Hosaluk's work has been exhibited throughout Canada, in Europe, China, Japan, Australia and the United States.
For more info on Michael: http://www.michaelhosaluk.com/
**Those who attend the lecture and/or workshop have the option to write up a 1 page summary (per each event attended; if you attend two events and want extra credit for both, you must write 2 pages in total) about your experience and what you learned from Michael. Submission of lecture summary can result on make up points/extra credit toward Studio Practices portion of course grade (via Visual Journal Entries). Summary must be printed and submitted to instructor no later than Wednesday, Oct 17.
Michael Hosaluk is a Woodturner, Furniture Maker, Artist, and Designer from Saskatchewan, Canada. Hosaluk's work has been exhibited throughout Canada, in Europe, China, Japan, Australia and the United States.
For more info on Michael: http://www.michaelhosaluk.com/
He will also be exhibiting at the Pritchard Gallery, in addition to giving a woodturning demo on Saturday Oct. 13, 1-5 pm. Space may be limited, so be sure to register follow the "Register Now" link from the Prichard's demo page: www.uidaho.edu/caa-turningdemo
Week 8 Day 2 - Wednesday, Oct 10 - Homework
Final Critique for Project 1 will take place next class, Monday, Oct 15 at 2:30pm.
What to submit:
1. USB Flash Drive with following Proj 1 files (organized and labeled similar to the screenshot below)
What to submit:
1. USB Flash Drive with following Proj 1 files (organized and labeled similar to the screenshot below)
>>Main Project folder with naming structure: FullName_Project1_ART271
+ "Design Files" folder (save final Design Layout as a PDF)
+ "Design Files" folder (save final Design Layout as a PDF)
+ "Process Docs" folder (with PDF or JPEG scan of wireframe and thematic concept sketches)
+ "Web Files" folder (with appropriate HTML, CSS and images related to CSS Zen Garden)
2. Transfer web files to your personal website (via UI webspace server) by start of Monday's class. We will review all student work online (via UI webspace) using the instructor computer station.
Transfer of web files to personal website (via UI webspace server) and submission of USB drive must be completed by start of class session (Monday at 2:30pm). Late work (even 5 min late) will be subjected to penalties.
Make Up Quiz
Using the the provided Keith Haring image files in the DropBox, create an HTML and CSS document, that when viewed in a web browser, looks identical to the Keith Haring design layout (below).
Text Copy:
KEITH HARING
Biography
Early Work
Video Work
Collage
Painting
Death
BIOGRAPHY
Keith Haring was born on May 4, 1958 in Reading, Pennsylvania, and was raised in nearby Kutztown, Pennsylvania. He developed a love for drawing at a very early age, learning basic cartooning skills from his father and from the popular culture around him, such as Dr. Seuss and Walt Disney.
Upon graduation from high school in 1976, Haring enrolled in the Ivy School of Professional Art in Pittsburgh, a commercial arts school. He soon realized that he had little interest in becoming a commercial graphic artist and, after two semesters, dropped out. While in Pittsburgh, Haring continued to study and work on his own and in 1978 had a solo exhibition of his work at the Pittsburgh Arts and Crafts Center.
Later that same year, Haring moved to New York City and enrolled in the School of Visual Arts (SVA). In New York, Haring found a thriving alternative art community that was developing outside the gallery and museum system, in the downtown streets, the subways and spaces in clubs and former dance halls. Here he became friends with fellow artists Kenny Scharf and Jean-Michel Basquiat, as well as the musicians, performance artists and graffiti writers that comprised the burgeoning art community. Haring was swept up in the energy and spirit of this scene and began to organize and participate in exhibitions and performances at Club 57 and other alternative venues.
In addition to being impressed by the innovation and energy of his contemporaries, Haring was also inspired by the work of Jean Dubuffet, Pierre Alechinsky, William Burroughs, Brion Gysin and Robert Henri’s manifesto The Art Spirit, which asserted the fundamental independence of the artist. With these influences Haring was able to push his own youthful impulses toward a singular kind of graphic expression based on the primacy of the line. Also drawn to the public and participatory nature of Christo’s work, in particular Running Fence, and by Andy Warhol’s unique fusion of art and life, Haring was determined to devote his career to creating a truly public art.
Design Layout
- You have 1.5 hours to complete this quiz
- You must create an HTML and external CSS file (all CSS rules must be saved in this external CSS file)
- Use the images posted below (available to download via dropbox)
- You may use any handwritten, digital notes or dreamweaver files, but are not allowed to use a the internet/web browser other than for testing purposes
- Based basic technical skills with HTML and CSS, you will be graded on appropriate use of divs, class/id names, as well as effectiveness of CSS rules (no excessive redundancies)
- Submit all appropriate files in a "Quiz1" folder on your personal class site via uidaho webpages (server space).
Design Specifications
Resource Images
KEITH HARING
Biography
Early Work
Video Work
Collage
Painting
Death
BIOGRAPHY
Keith Haring was born on May 4, 1958 in Reading, Pennsylvania, and was raised in nearby Kutztown, Pennsylvania. He developed a love for drawing at a very early age, learning basic cartooning skills from his father and from the popular culture around him, such as Dr. Seuss and Walt Disney.
Upon graduation from high school in 1976, Haring enrolled in the Ivy School of Professional Art in Pittsburgh, a commercial arts school. He soon realized that he had little interest in becoming a commercial graphic artist and, after two semesters, dropped out. While in Pittsburgh, Haring continued to study and work on his own and in 1978 had a solo exhibition of his work at the Pittsburgh Arts and Crafts Center.
Later that same year, Haring moved to New York City and enrolled in the School of Visual Arts (SVA). In New York, Haring found a thriving alternative art community that was developing outside the gallery and museum system, in the downtown streets, the subways and spaces in clubs and former dance halls. Here he became friends with fellow artists Kenny Scharf and Jean-Michel Basquiat, as well as the musicians, performance artists and graffiti writers that comprised the burgeoning art community. Haring was swept up in the energy and spirit of this scene and began to organize and participate in exhibitions and performances at Club 57 and other alternative venues.
In addition to being impressed by the innovation and energy of his contemporaries, Haring was also inspired by the work of Jean Dubuffet, Pierre Alechinsky, William Burroughs, Brion Gysin and Robert Henri’s manifesto The Art Spirit, which asserted the fundamental independence of the artist. With these influences Haring was able to push his own youthful impulses toward a singular kind of graphic expression based on the primacy of the line. Also drawn to the public and participatory nature of Christo’s work, in particular Running Fence, and by Andy Warhol’s unique fusion of art and life, Haring was determined to devote his career to creating a truly public art.
Monday, October 8, 2012
Week 8 Day 1 - Tuesday, Oct 8 - Homework
1. Continue HTML/CSS development for Project 1: CSS Zen Garden. Due date has been extended to Monday October 15.
Wednesday, October 3, 2012
Week 7 Day 2 - Wednesday, Oct 3 - Homework
1. Continue HTML/CSS development for Project 1: CSS Zen Garden. Due date has been extended to Monday October 15.
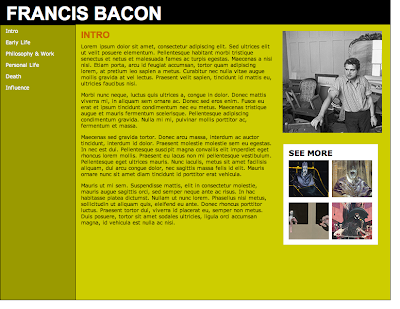
2. If you would like more HTML/CSS practice, use the images found in the Francis Bacon Files folder in the handouts folder of the class dropbox to create an artist website (very similar to Marcel Duchamp Exercise)
2. If you would like more HTML/CSS practice, use the images found in the Francis Bacon Files folder in the handouts folder of the class dropbox to create an artist website (very similar to Marcel Duchamp Exercise)
Monday, October 1, 2012
Week 7 Day 1 - Monday, Oct 1- Homework
1. Begin Slicing and image optimization for Project 1: CSS Zen Garden.
2. Revise Marcel Duchamp Exercise with different artist information and imagery, revisions due by end of week (to be posted on your class website).
See Example Here
See Example Here
Wednesday, September 26, 2012
Week 6 Day 2 - Wednesday, Sept 26 - Homework
1.Revise design layout for Project 1: CSS Zen Garden. We will go over Slicing and image optimization demo next class.
2. Work on Marcel Duchamp Exercise. Due by Friday, Sept 28, 6pm.
3. Keep up with weekly visual journal (blog) entries.
2. Work on Marcel Duchamp Exercise. Due by Friday, Sept 28, 6pm.
3. Keep up with weekly visual journal (blog) entries.
Monday, September 24, 2012
Week 6 Day 1 - Monday, Sept 25 - Homework
1. Continue working on design layout for Project 1: CSS Zen Garden. Keep in mind all visual content must be completed for review by Wednesday, Sept 26, 2:30pm.
2. Work on Marcel Duchamp Exercise. Due by Friday, Sept 28, 6pm.
Sunday, September 23, 2012
Marcel Duchamp Exercise
Using the Marcel Duchamp Demo resources in the DropBox, create an HTML and CSS documents, when viewed in a web browser looks identical to the Marcel Duchamp design layout (below). Due for review on your website (link posted to index.html) by Friday, Sept 28, 6pm.
Helpful HTML/CSS demos
http://w3schools.com/tags/tag_div.asp
http://w3schools.com/html/html_layout.asp
http://w3schools.com/css/css_boxmodel.asp
http://w3schools.com/css/css_margin.asp
http://w3schools.com/css/css_padding.asp
http://w3schools.com/css/css_positioning.asp
Marcel Duchamp Design Layout
Marcel Duchamp Design Specifications
Helpful HTML/CSS demos
http://w3schools.com/tags/tag_div.asp
http://w3schools.com/html/html_layout.asp
http://w3schools.com/css/css_boxmodel.asp
http://w3schools.com/css/css_margin.asp
http://w3schools.com/css/css_padding.asp
http://w3schools.com/css/css_positioning.asp
Wednesday, September 19, 2012
Week 5 Day 2 - Wednesday, Sept 19 - Homework
1. Continue working on design layout for Project 1: CSS Zen Garden. Keep in mind all visual content must be completed for review by next Wednesday, Sept 26, 2:30pm.
2. Keep up with weekly visual journal (blog) entries.
2. Keep up with weekly visual journal (blog) entries.
Design & Usability Resources
The What, Why and How of Textures in Web Design
Visual Direction (great article that addresses design choices and its influence on usability)
Understanding the F-Layout
Jakob Nielsen (usability expert)
Visual Direction (great article that addresses design choices and its influence on usability)
Understanding the F-Layout
Jakob Nielsen (usability expert)
Monday, September 17, 2012
Week 5 Day 1 - Monday, Sept 17 - Homework
1. Begin design process for Project 1: CSS Zen Garden. Keep in mind all visual content must be completed for review by next Wednesday, Sept 26, 2:30pm.
2. Post PDF of Design Layout completed in class for Enso Florists to your personal website.
3. Using your knowledge of HTML and CSS techniques, be sure to spend a little outside class time personalizing your class website (add images, change font properties, etc.)
3. Using your knowledge of HTML and CSS techniques, be sure to spend a little outside class time personalizing your class website (add images, change font properties, etc.)
Subscribe to:
Comments (Atom)